Tuesday, December 13, 2011
MP30
Don't Make Me Think! Krug's first law of usability.
This definitely was the most important concept that I took from this book. Understanding the fact to make a website self evident, obvious and self explanatory is something I will always remember when creating and critiquing a website.
Things That Make Us Think
When it comes to buttons, I learned to make it obvious to everybody, that includes the label (so that there is no doubt what that button will lead the user to) and the overall look of the button (so that the user knows it is a clickable button)
Create A Clear Visual Hierarchy
The more important something is, the more prominent it is. It is very simple but it is a very important concept.
Street Signs and Breadcrumbs: Designing Navigation
It is very important to make it easy for the user to navigate through the website from the homepage, so that the user isn't getting lost in the website to get important information.
Omit Needless Words
"Vigorous writing is concise. A sentence should contain no unnecessary words, a paragraph no unnecessary sentences, for the same reason that a drawing should have no unnecessary lines and a machine no unnecessary parts." This is a very important thing to remember, because when it comes time, we want to inform people as much as possible but we do not want to overwhelm them.
Several True Things About Testing
Understanding the fact that if I want a great site, I need to test it. Because it is true that after working on it for such a time, it becomes routine and I am not able to see if it works or not, not just the functioning but also the look and personality of the site.
Make It Easy To Go Home
Simple concept that some websites forget. It is necessary to have the home button easily accessible.
Nothing Beats A Good Tagline
Even before I read this book, I felt that a tagline was very important. After reading I realized how much goes into it besides just the phrase that characterizes the business.
The Trouble With Pulldowns
I felt that pulldowns were more creative and organized, and you see them a lot, but this book taught me the problems that are dealt with them. Like the need to seek them out, hard to scan, and that they are twitchy.
Words They're Looking For Aren't There
Another very important rule, is to make everything obvious and straightforward, which goes back to the whole "don't make the user think" concept.
This definitely was the most important concept that I took from this book. Understanding the fact to make a website self evident, obvious and self explanatory is something I will always remember when creating and critiquing a website.
Things That Make Us Think
When it comes to buttons, I learned to make it obvious to everybody, that includes the label (so that there is no doubt what that button will lead the user to) and the overall look of the button (so that the user knows it is a clickable button)
Create A Clear Visual Hierarchy
The more important something is, the more prominent it is. It is very simple but it is a very important concept.
Street Signs and Breadcrumbs: Designing Navigation
It is very important to make it easy for the user to navigate through the website from the homepage, so that the user isn't getting lost in the website to get important information.
Omit Needless Words
"Vigorous writing is concise. A sentence should contain no unnecessary words, a paragraph no unnecessary sentences, for the same reason that a drawing should have no unnecessary lines and a machine no unnecessary parts." This is a very important thing to remember, because when it comes time, we want to inform people as much as possible but we do not want to overwhelm them.
Several True Things About Testing
Understanding the fact that if I want a great site, I need to test it. Because it is true that after working on it for such a time, it becomes routine and I am not able to see if it works or not, not just the functioning but also the look and personality of the site.
Make It Easy To Go Home
Simple concept that some websites forget. It is necessary to have the home button easily accessible.
Nothing Beats A Good Tagline
Even before I read this book, I felt that a tagline was very important. After reading I realized how much goes into it besides just the phrase that characterizes the business.
The Trouble With Pulldowns
I felt that pulldowns were more creative and organized, and you see them a lot, but this book taught me the problems that are dealt with them. Like the need to seek them out, hard to scan, and that they are twitchy.
Words They're Looking For Aren't There
Another very important rule, is to make everything obvious and straightforward, which goes back to the whole "don't make the user think" concept.
MP28
The majority of the responses I got from my friends and roommates were quite similar. They enjoyed the simplicity of the design as well as the organization of it. The one negative response I got was about the color scheme that I chose, in result made me change and alter my design color scheme. Overall the layout got recognition for being easy to work through which they thought was a very important characteristic for a website.
MP27
Hi, ___________. My name is Chris, and I’m going to be walking you through this session today.
Before we begin, I have some information for you, and I’m going to read it to make sure that I cover everything.
You probably already have a good idea of why we asked you here, but let me go over it again briefly. We’re asking people to try using a Web site that we’re working on so we can see whether it works as intended. The session should take about an hour.
The first thing I want to make clear right away is that we’re testing the site, not you. You can’t do anything wrong here. In fact, this is probably the one place today where you don’t have to worry about making mistakes.
As you use the site, I’m going to ask you as much as possible to try to think out loud: to say what you’re looking at, what you’re trying to do, and what you’re thinking. This will be a big help to us.
Also, please don’t worry that you’re going to hurt our feelings. We’re doing this to improve the site, so we need to hear your honest reactions.
If you have any questions as we go along, just ask them. I may not be able to answer them right away, since we’re interested in how people do when they don’t have someone sitting next to them to help. But if you still have any questions when we’re done I’ll try to answer them then. And if you need to take a break at any point, just let me know.
You may have noticed the microphone. With your permission, we’re going to record what happens on the screen and our conversation. The recording will only be used to help us figure out how to improve the site, and it won’t be seen by anyone except the people working on this project. And it helps me, because I don’t have to take as many notes.
Also, there are a few people from the Web design team observing this session in another room. (They can’t see us, just the screen.)
If you would, I’m going to ask you to sign a simple permission form for us. It just says that we have your permission to record you, and that the recording will only be seen by the people working on the project.
Before we look at the site, I’d like to ask you just a few quick questions.
First, what’s your occupation? What do you do all day?
Now, roughly how many hours a week altogether—just a ballpark estimate— would you say you spend using the Internet, including Web browsing and email, at work and at home?
And what’s the split between email and browsing—a rough percentage?
What kinds of sites are you looking at when you browse the Web?
Do you have any favorite Web sites?
OK, great. We’re done with the questions, and we can start looking at things.
First, I’m going to ask you to look at this page and tell me what you make of it: what strikes you about it, whose site you think it is, what you can do here, and what it’s for. Just look around and do a little narrative.
You can scroll if you want to, but don’t click on anything yet.
Thanks. Now I’m going to ask you to try doing some specific tasks. I’m going to read each one out loud and give you a printed copy.
I’m also going to ask you to do these tasks without using Search. We’ll learn a lot more about how well the site works that way.
And again, as much as possible, it will help us if you can try to think out loud as you go along.
Thanks, that was very helpful.
If you’ll excuse me for a minute, I’m just going to see if the people on the team have any follow-up questions they’d like me to ask you.
Do you have any questions for me, now that we’re done?
Before we begin, I have some information for you, and I’m going to read it to make sure that I cover everything.
You probably already have a good idea of why we asked you here, but let me go over it again briefly. We’re asking people to try using a Web site that we’re working on so we can see whether it works as intended. The session should take about an hour.
The first thing I want to make clear right away is that we’re testing the site, not you. You can’t do anything wrong here. In fact, this is probably the one place today where you don’t have to worry about making mistakes.
As you use the site, I’m going to ask you as much as possible to try to think out loud: to say what you’re looking at, what you’re trying to do, and what you’re thinking. This will be a big help to us.
Also, please don’t worry that you’re going to hurt our feelings. We’re doing this to improve the site, so we need to hear your honest reactions.
If you have any questions as we go along, just ask them. I may not be able to answer them right away, since we’re interested in how people do when they don’t have someone sitting next to them to help. But if you still have any questions when we’re done I’ll try to answer them then. And if you need to take a break at any point, just let me know.
You may have noticed the microphone. With your permission, we’re going to record what happens on the screen and our conversation. The recording will only be used to help us figure out how to improve the site, and it won’t be seen by anyone except the people working on this project. And it helps me, because I don’t have to take as many notes.
Also, there are a few people from the Web design team observing this session in another room. (They can’t see us, just the screen.)
If you would, I’m going to ask you to sign a simple permission form for us. It just says that we have your permission to record you, and that the recording will only be seen by the people working on the project.
Before we look at the site, I’d like to ask you just a few quick questions.
First, what’s your occupation? What do you do all day?
Now, roughly how many hours a week altogether—just a ballpark estimate— would you say you spend using the Internet, including Web browsing and email, at work and at home?
And what’s the split between email and browsing—a rough percentage?
What kinds of sites are you looking at when you browse the Web?
Do you have any favorite Web sites?
OK, great. We’re done with the questions, and we can start looking at things.
First, I’m going to ask you to look at this page and tell me what you make of it: what strikes you about it, whose site you think it is, what you can do here, and what it’s for. Just look around and do a little narrative.
You can scroll if you want to, but don’t click on anything yet.
Thanks. Now I’m going to ask you to try doing some specific tasks. I’m going to read each one out loud and give you a printed copy.
I’m also going to ask you to do these tasks without using Search. We’ll learn a lot more about how well the site works that way.
And again, as much as possible, it will help us if you can try to think out loud as you go along.
Thanks, that was very helpful.
If you’ll excuse me for a minute, I’m just going to see if the people on the team have any follow-up questions they’d like me to ask you.
Do you have any questions for me, now that we’re done?
MP26
http://www.yahoo.com/
Search engine, mail and news
Yes, organized and clear
http://www.thisis50.com/
News in the entertainment business
Yes
http://insidelacrosse.com/
News of the game of lacrosse
Yes
http://www.laxpower.com/
Forums on high school, college, and professional lacrosse
Yes
http://www.stumbleupon.com/home
Browses the internet for websites that you are interested in
Yes
Search engine, mail and news
Yes, organized and clear
http://www.thisis50.com/
News in the entertainment business
Yes
http://insidelacrosse.com/
News of the game of lacrosse
Yes
http://www.laxpower.com/
Forums on high school, college, and professional lacrosse
Yes
http://www.stumbleupon.com/home
Browses the internet for websites that you are interested in
Yes
Wednesday, December 7, 2011
Tuesday, December 6, 2011
MP31.2 Edgewood Brief
The Core Creative Concept:
Design and implement an appropriate website look-and-feel treatment for Edgewood School using Wordpress.
Implement a Content Owner/Contributor model to keep the website content “current.”
Look, Feel, Personality:
We want a warm look and feel. We also want to have a green theme to the website since that is the school color. We want this to draw people in right away, and keep them attracted to the site. Being very clean and organized well give it a very welcoming personality.
Purpose and objectives:
Since the vision behind the Edgewood School is to provide a safe, stimulating learning environment where democratic ideals, respect for their diversity, and the sense of responsibility to themselves, their community, and their environment form the foundation of their school. They will commit to providing an education that will allow their students to become avid life-long learners in their ever-changing technological society. Since the school integrates an arts-infused curriculum with a “Higher Order Thinking” program, we want that to be presently known. We want this to attract students, since Edgewood models around the “Kids First” philosophy. Another main concept is to bring family and the school closer together.
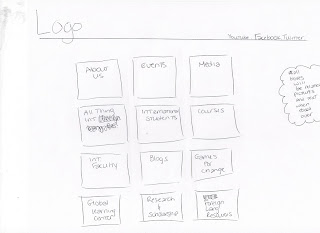
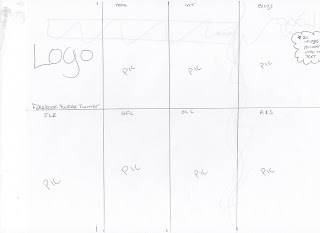
Information Architecture:
Main content areas consist of Home, About, Events & Activities, For Parents, Classrooms, For Students, For Teachers & Staff (with password access), Calendar, and Our Community.
Audience:
Current students and family
Current staff
Possible incoming students and family
The local public
Typography:
Sans Serif
Layout:
Ocean Mist
Design and implement an appropriate website look-and-feel treatment for Edgewood School using Wordpress.
Implement a Content Owner/Contributor model to keep the website content “current.”
Look, Feel, Personality:
We want a warm look and feel. We also want to have a green theme to the website since that is the school color. We want this to draw people in right away, and keep them attracted to the site. Being very clean and organized well give it a very welcoming personality.
Purpose and objectives:
Since the vision behind the Edgewood School is to provide a safe, stimulating learning environment where democratic ideals, respect for their diversity, and the sense of responsibility to themselves, their community, and their environment form the foundation of their school. They will commit to providing an education that will allow their students to become avid life-long learners in their ever-changing technological society. Since the school integrates an arts-infused curriculum with a “Higher Order Thinking” program, we want that to be presently known. We want this to attract students, since Edgewood models around the “Kids First” philosophy. Another main concept is to bring family and the school closer together.
Information Architecture:
Main content areas consist of Home, About, Events & Activities, For Parents, Classrooms, For Students, For Teachers & Staff (with password access), Calendar, and Our Community.
Audience:
Current students and family
Current staff
Possible incoming students and family
The local public
Typography:
Sans Serif
Layout:
Ocean Mist
Tuesday, November 15, 2011
Thursday, November 10, 2011
Minor Project 21: Major Project brief. Client: Professor Buck Harris
The Core Creative ConceptThis
website is meant to showcase everything that Advanced Physical Medicine
does for their clients. It will include pages about them, their blog,
and various pictures. It will not be done from scratch, but a redesign
of the current website, which the clients are not very happy with at the
moment.
The Overall Look and Feel
The color scheme of the website will be based off of the logo that is on the current website. This will consist of a blue, grey, and white.

Purpose & ObjectivesThe main purpose for this website is to revamp the current website that the clients have right now. They want to show their clients that they are a new, young and fresh team ready to help people from all ages who do all different types of activities.
Information ArchitectureThe website will be navigated by a main navigation bar on the top of the page. This bar will have all of the links that the clients currently have on their website, with a few more possibly added on.
AudienceThe main audience for this website will consist any person who lives active lifestyles and would like to maintain this type of life. Any athlete including runners, bikers, golfers, etc. yoga, health club members and pregnancy pain.
Design Visuals & HierarchyFor typography, we will use a basic font, such as times to be applied to most of the content on the website. The overall website is going to be very clean and organized, so a basic font will work best.
Schedule for ImplementationNovember 9 - Meet with clients
November 11 - Brief and HI-FI mockups completed
November 16 - Final designs and site map completed
Inspirational Websitehttp://www.drcianciolo.com/
The Overall Look and Feel
The color scheme of the website will be based off of the logo that is on the current website. This will consist of a blue, grey, and white.

Purpose & ObjectivesThe main purpose for this website is to revamp the current website that the clients have right now. They want to show their clients that they are a new, young and fresh team ready to help people from all ages who do all different types of activities.
Information ArchitectureThe website will be navigated by a main navigation bar on the top of the page. This bar will have all of the links that the clients currently have on their website, with a few more possibly added on.
AudienceThe main audience for this website will consist any person who lives active lifestyles and would like to maintain this type of life. Any athlete including runners, bikers, golfers, etc. yoga, health club members and pregnancy pain.
Design Visuals & HierarchyFor typography, we will use a basic font, such as times to be applied to most of the content on the website. The overall website is going to be very clean and organized, so a basic font will work best.
Schedule for ImplementationNovember 9 - Meet with clients
November 11 - Brief and HI-FI mockups completed
November 16 - Final designs and site map completed
Inspirational Websitehttp://www.drcianciolo.com/
Tuesday, November 1, 2011
MP 18: Chapter 4
I believe its because as long as the person doesn't need to think and isn't ambiguous than it doesn't really bother anybody, because you rather be safe than sorry. An example is when ordering something online, you need to pick your item, your size, your color, shipping and billing address. They ask you if your shipping is the same as billing next to your spot to type in your shipping address, you can do either or it's simply not a big deal.
MP 19: Chapter 5
People
may say that the times have changed in so very many respects,
however, at Roadside Academy, we still maintain small intimate class sizes,
the teaching
of traditional principles, the incorporating of values, ethics and moral
character in the curriculum, and most of all, the pursuit of
excellence in education.
Omitting Needless Words
People say that the times have changed; however, we still maintain small intimate class sizes, the teaching of traditional principles, the incorporating of values, ethics and moral character in the curriculum, and the pursuit of excellence in education.
Omitting Needless Words
People say that the times have changed; however, we still maintain small intimate class sizes, the teaching of traditional principles, the incorporating of values, ethics and moral character in the curriculum, and the pursuit of excellence in education.
Sunday, October 30, 2011
MP15: Chapter 3
One way is to break up the pages into easily defined areas. This will make the website less busy, which allows the user to choose quickly what parts of the page to pay attention to and what they can ignore.
Another way is to make it obvious what's clickable. This helps the user have an easy visit and navigation through your website. Even though its pretty obvious they will figure it out soon enough, it's the fact that you don't want the user to have to think, you want them to just be able to flow through your website.
Another way is to make it obvious what's clickable. This helps the user have an easy visit and navigation through your website. Even though its pretty obvious they will figure it out soon enough, it's the fact that you don't want the user to have to think, you want them to just be able to flow through your website.
MP14: Chapter 2
Scanning is a technique that we use that we don't really think about it we just do it. Whether it is because we are in a rush and don't have the time to read everything, or because we don't need to read everything. When your scanning, your just gliding through the page waiting for a certain word or phrase to get your attention. Sometimes colors and pictures and certain type faces come into play when your scanning and catch your eye more.
Satisficing is pretty much the best guess for designing web pages. This is because people don't have the time, it's not that big of a deal if your wrong, you never truly know what works and what doesn't work until you try and it makes more exciting that way.
Satisficing is pretty much the best guess for designing web pages. This is because people don't have the time, it's not that big of a deal if your wrong, you never truly know what works and what doesn't work until you try and it makes more exciting that way.
Tuesday, October 25, 2011
Minor Project 16: Major Project brief. Client: Professor Brian Noell
Minor Project 16: Major Project brief. Client: Professor Brian Noell, EN102 "Mimesis" Web Site
.
The Core Creative Concept:
To be easy to navigate and very simple. I want the user to feel comfortable when navigating through the website to ensure a simple overall concept towards user capability.
The over-all look & feel or personality:
(Structure Theme in Wordpress)
Warm and casual over-all look and feel. I want the colors too be very welcoming and make people want to stay and explore the website. Very organized
Purpose and objectives:
The purpose of this website is "Mimesis". To give many resources of this EN102 course.
Information Architecture:
Course layout
Audience:
EN102 students
Typography:
Sans Serif- to give a professional look
Wednesday, October 12, 2011
Friday, October 7, 2011
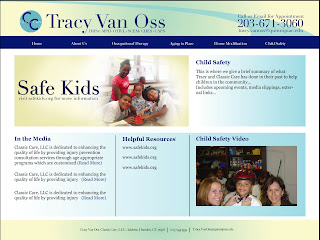
Brief: Classic Care
For Tracy Van Oss’, we want to construct a website that is simple,
clean, and efficient. The focus of the site is to promote Professor Van
Oss’ success in the field of occupational therapy as well as her
personal business. To do so, we want to advertise her
brand through sophisticated colors, tasteful typefaces, and gripping
personal photos. Our target audience are possible clients looking to
invest in Classic Care, LLC, as well as those interested in the
occupational therapy field. Based on the vast rangy of
the audience, the website needs to be functional and effortless. From
doctors to elderly clients, the pages need to be appealing and
effortless so that the usability is for any individual no matter what
technological experience he or she might have.
Visually, our website will be welcoming to the eye through calm, cool
colors. We want the website to give off salutation and hospitality so
that it directly reflects “Classic Care” and it’s message. Because
Classic Care’s colors are white and navy, we decided
to work off this theme by adding some similar hues to accent the
images. By researching other medical websites, we found that the
information provided is the key ingredient to the site. Therefore, the
colors are not the prime focus; rather, they will support
the content. To accent the navy and white, we were looking to add a
soft blue, pale yellow, light brown, and a warm brown with a hint of
magenta.
Typography is also a key ingredient in creating the feel of the
website. To parallel the Classic Care, LLC brand, we want to continue
with a serif typeface. For the heading, we decided to choose Didot
because of its elegance and classic look. The balance
of weight throughout the letters is intriguing and delicate. The
subtext, however, will be Georgia. We chose this because it is a web
based typeface and will be easy to read. We want to continue using Didot
for the navigation bar which houses six links: “Home,”
“About Us,” “In the Community,” “Aging in Place,” “Home Modification,”
and lastly, “Child Safety.” These links will be parent/child pages with
further information and external links within. Also, to showcase
Professor Van Oss’ accomplishments, we would like
to use the top left portion of the home page to illustrate her
credentials. Also, the home page will provide a simple summary of
Classic Care, LLC as well as the mission and vision statement. The
audience is visiting the site for a particular reason; therefore,
we want the home page to be resourceful and contain significant
information, so people can get a taste of who they are working
with. Also, we will provide a slideshow with personal images as well as
Professor Van Oss’ photograph.
Our schedule for implementation is to complete the high fidelity
wireframes for class on Wednesday, October 5, 2011. Also, we will
complete mock-ups, a sitemap, and a logo for Wednesday, October 12,
2011.
Lastly, our research of medical websites includes:
http://www.texasrenalcare.com/
http://www.barrowgwinnettent.com/
http://www.hss.edu/
Sunday, October 2, 2011
MP9: Krug's First Law
It makes complete sense that when designing a website you simply want the viewer/user to go with the flow and be easy. Krug's first law of usability is that you don't want people to need to think when they are using the website, it should be self-evident, obvious, self explanatory. It is important because you want people to know what it is and how to use it without exhausting any energy to think about it. The whole idea of it is to show off what your website is promoting, and the faster and more simpler that message can be delivered the more attention is spent on the information than the actual navigation through the website.
Wednesday, September 28, 2011
MP5: Read/Blog
Fill in the blank: If it is short, it's more likely to be used.
Interface: is a tool or a idea that can refer to a point of interaction between components.
Interaction Design: is the practice of designing interactive digital products, environments, systems and services.
Information Architecture: is the art of expressing a model or idea of information used in activities that require explicit details of complex systems.
Usability: is the subject that works towards meeting goals such as making the system user friendly, easy to use, easy to operate and simple.
Interface: is a tool or a idea that can refer to a point of interaction between components.
Interaction Design: is the practice of designing interactive digital products, environments, systems and services.
Information Architecture: is the art of expressing a model or idea of information used in activities that require explicit details of complex systems.
Usability: is the subject that works towards meeting goals such as making the system user friendly, easy to use, easy to operate and simple.
MP1: Blog & Webspace
http://mywebspace.quinnipiac.edu/cmmessina/CMessina/Index2.html
Sunday, September 18, 2011
Wednesday, September 7, 2011
College of Arts and Science International Working Group
We want the College of Arts and Sciences International Working Group Website to be a lighthearted site that gives the user a fun experience, while still providing the necessary information in a professional manner. The color pallet will be turquoise, orange, and yellow, because we feel that those colors work really well together. These colors also can even be associated with the warm feeling that a tropical sunset emits, which fits with the abroad theme. We want to create an online presence for students to explore, if they are in search of international travel advice and information. For the typeface we want to use a sans-serif font, to fit with the lighthearted vibe. We also would like to have tabs as the main navigation, but would like to have categorized sub-navigation as a way to organize the many pages needed for this website. An example of the sub-navigation tabs can be seen under “About Us” in Australia’s KFC website - http://www.kfc.com.au/. We also would like to include a map as a way to incorporate the international theme. To add more personality to the website, we thought we would add a sliding banner of pictures to highlight student experiences. We really want to create a place that connects students not only at Quinnipiac, but students that are studying abroad as well.
Subscribe to:
Comments (Atom)